In the competitive world of eCommerce, making your online store as user-friendly and engaging as possible is crucial to increasing sales. One effective way to achieve this is by implementing a floating Add to Cart button in your WooCommerce store. This feature not only streamlines the shopping experience but also enhances visibility and accessibility, leading to higher conversion rates.
In this article, we will explore how a sticky add to cart WooCommerce button can benefit your online store. We will also look at how to integrate it effectively, utilizing tools like Extendons to optimize the mini cart for WooCommerce. By the end, you will understand how to implement this feature and leverage it to boost your sales.
The Importance of the Add to Cart Button
The Add to Cart button is a pivotal element of any online shopping experience. It serves as the gateway for customers to make purchases, and its effectiveness can significantly influence your store’s conversion rate. Here are some reasons why optimizing this button is essential:
- User Experience: A well-placed and easily accessible Add to Cart button makes the shopping experience smoother. It reduces the number of clicks required for customers to complete their purchases, making them more likely to finalize their orders.
- Visual Appeal: A floating or sticky button can draw attention to the purchasing action, making it stand out from other elements on the page. This visual emphasis can lead to higher engagement and encourage impulse buying.
- Mobile Optimization: With an increasing number of users shopping on mobile devices, a floating Add to Cart button ensures that mobile shoppers can easily add products to their cart without scrolling back up the page.
- Reduced Abandonment: When customers can quickly add items to their cart without navigating away from their current position on the product page, it reduces the chances of cart abandonment.
What is a Floating Add to Cart Button?
A floating Add to Cart button is a feature that keeps the button visible as users scroll down a product page. This means that no matter where a customer is on the page, they have immediate access to add items to their cart without having to scroll back up. This feature is particularly useful for long product descriptions or detailed information pages where users might have to scroll extensively.
Benefits of a Floating Add to Cart Button
- Increased Conversion Rates: Studies show that making the Add to Cart button more accessible can lead to higher conversion rates. Shoppers are more likely to complete their purchases when they don’t have to search for the button.
- Enhanced User Engagement: A floating button captures attention and encourages users to engage more with the products they are viewing, leading to more sales opportunities.
- Improved Mobile Experience: On mobile devices, screen real estate is limited. A sticky button ensures that customers can easily add items without having to scroll through lengthy product details.
- Consistent Branding: Customizing the appearance of the floating button can reinforce your brand identity, making it more recognizable to returning customers.
How to Implement a Floating Add to Cart Button in WooCommerce
1: Install the Extendons Floating Add to Cart Plugin
- Purchase and Download: Visit the Extendons website and purchase the Floating Add to Cart plugin. Once purchased, download the plugin file.
- Upload the Plugin: Log in to your WordPress admin panel, go to Plugins > Add New, and click on the Upload Plugin button. Choose the downloaded plugin file and click Install Now.
- Activate the Plugin: Once the installation is complete, activate the plugin to enable its features on your WooCommerce store.
2: Configure the Plugin Settings
- Access Settings: After activation, navigate to WooCommerce > Settings > Floating Add to Cart.
- Customize Appearance: Here, you can customize the appearance of your floating button. Options typically include button color, text, size, and position on the screen.
- Enable for Specific Products: You can choose to enable the floating button for all products or specific categories. This flexibility allows you to focus on products that benefit most from increased visibility.
- Set Up Mini Cart: If you’re also using the mini cart for WooCommerce, ensure that it is enabled in the plugin settings. This will allow customers to view their cart items easily as they shop.
- Save Changes: Don’t forget to save your settings after customizing the options.
3: Test the Floating Add to Cart Button
- Preview Your Store: After configuring the settings, preview your store to see how the floating button looks and functions. Make sure it appears as intended on both desktop and mobile devices.
- Test Functionality: Click the button to ensure it adds items to the cart correctly and that the mini cart updates accordingly.
- Gather Feedback: Consider asking friends or colleagues to navigate your store and provide feedback on the button’s usability and visibility.
Best Practices for Using a Floating Add to Cart Button
To maximize the effectiveness of your floating Add to Cart button, follow these best practices:
- Positioning: Position the button in a location that is easy for users to access, such as the bottom right corner of the screen. Ensure it doesn’t obstruct any critical information on the product page.
- Size and Color: Make sure the button is large enough to be easily clicked, especially on mobile devices. Use contrasting colors to make the button stand out without clashing with your site’s overall design.
- Responsive Design: Ensure that the floating button works well on all screen sizes and devices. It should be responsive and adapt to different resolutions seamlessly.
- User Testing: Regularly conduct user testing to ensure that the button remains effective. Gather data on conversion rates before and after implementing the button to measure its impact.
- Monitor Performance: Use analytics tools to monitor the performance of the floating button. Check metrics like click-through rates, conversion rates, and cart abandonment rates to determine its effectiveness.
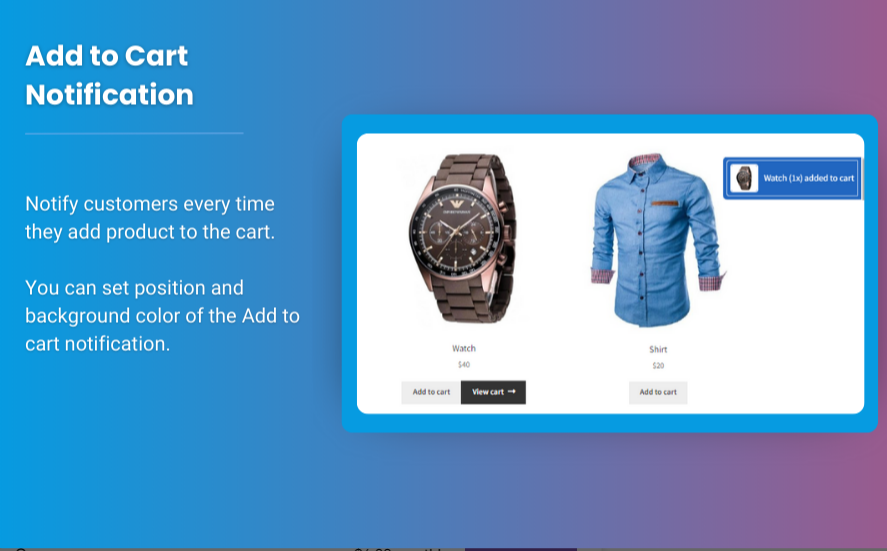
How the Mini Cart Enhances the Shopping Experience
Integrating a mini cart for WooCommerce complements the floating Add to Cart button by providing customers with immediate feedback on their shopping actions. Here’s how a mini cart can enhance the overall shopping experience:
- Immediate Feedback: When customers add an item to their cart, the mini cart instantly updates, providing visual confirmation of their action.
- Quick Access: The mini cart allows users to view their selected products without navigating away from the product page. This feature reduces friction and encourages more purchases.
- Easy Modifications: Customers can quickly adjust quantities or remove items directly from the mini cart, making it easier for them to manage their purchases.
- Streamlined Checkout Process: By keeping the cart visible, customers can proceed to checkout with minimal effort, further increasing the likelihood of completing their purchases.
Check out the useful insight about the customize my account page to enhance your store’s shopping experience!
FAQs
Q1: What is a sticky add to cart WooCommerce button?
A1: A sticky add to cart WooCommerce button is a floating button that remains visible as users scroll down a product page, allowing them to easily add items to their cart without having to navigate back up.
Q2: How can I add a floating Add to Cart button to my WooCommerce store?
A2: You can add a floating Add to Cart button using plugins like Extendons. Install the plugin, configure the settings, and customize the appearance of the button to match your store’s design.
Q3: What is a mini cart for WooCommerce?
A3: A mini cart for WooCommerce is a compact shopping cart feature that allows customers to view and manage their cart items without leaving the current page. It typically displays a summary of the products in the cart, including quantities and prices.
Q4: Can the floating button improve my conversion rates?
A4: Yes, studies show that implementing a floating Add to Cart button can significantly increase conversion rates by making it easier for customers to add products to their cart without searching for the button.
Q5: Is it necessary to use a plugin to implement a floating button?
A5: While it is possible to customize the WooCommerce Add to Cart button without a plugin, using one like Extendons simplifies the process and offers additional features for customization and performance tracking.
Conclusion
Implementing a sticky add to cart WooCommerce button in your store is a powerful way to enhance user experience and increase sales. By ensuring that the button is always accessible, you reduce barriers to purchase and encourage customers to complete their orders.
When combined with a mini cart for WooCommerce, this feature creates a seamless shopping experience that can lead to higher conversion rates and greater customer satisfaction. Utilizing tools like Extendons allows you to easily customize these features, ensuring they align with your brand and optimize your eCommerce site.
By focusing on usability and accessibility, you can turn casual browsers into committed buyers, ultimately driving sales and growing your online business. Start implementing these features today and watch your sales soar!





More Stories
How Long Does Air Duct Cleaning Take? A Complete Guide
Analysing the UAE Dropshipping Market: Size, Trends, Growth, and Forecast
Debt Protection Services How to Safeguard Your Financial Future